長らくHTMLコードを駆使しつつ記事を書いていて、ブロックエディタに馴染めなかった私。
同じようにブロックエディタが食わず嫌いだった人、わんさかいるようです…!
わたしも当然ながら、専用のプラグイン入れてクラシックエディタを使ってきたわけですが、
そのクラシックエディタのサポートもいずれ終わります。
2021年7月現在、2022年まではサポート・保守するとのことですが永遠はない、いつかは終わる。
なのでブロックエディタ(つまりGutenberg)に慣れるべく、このブログも設定変えつつ進行形でこの記事を書きます。
クラシックエディタからブロックエディタに切り替える
ブロックエディタへの切り替えは簡単でした。
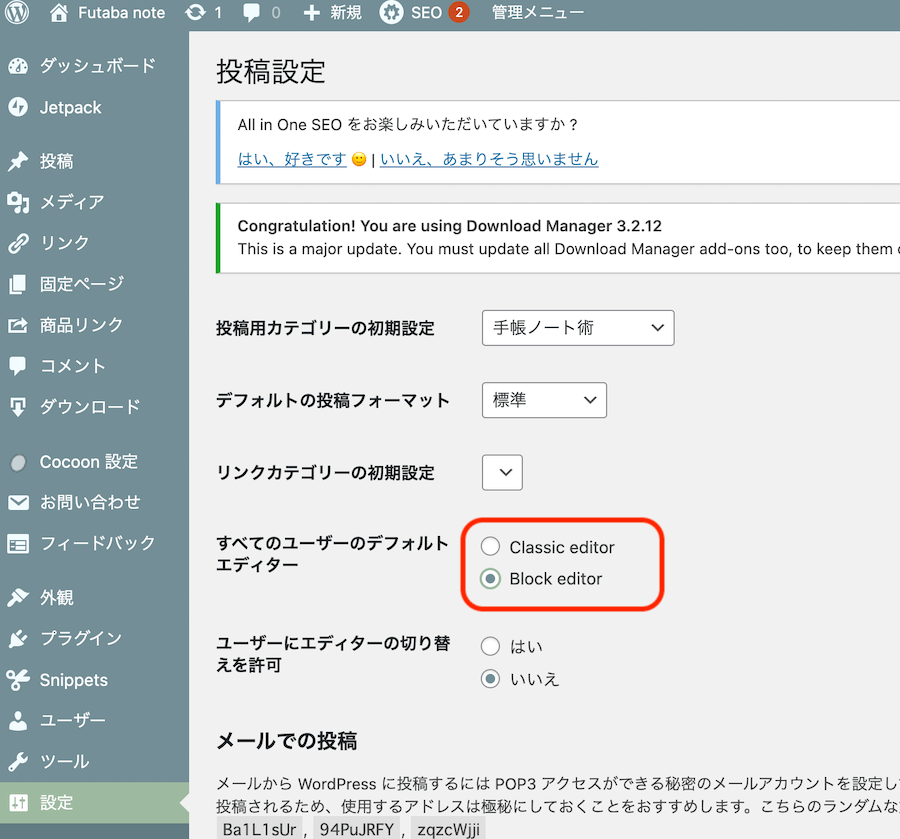
管理画面のツールバーから、
設定>投稿設定>デフォルトエディターで「Block editor」に変えるだけ。

簡単ですね!
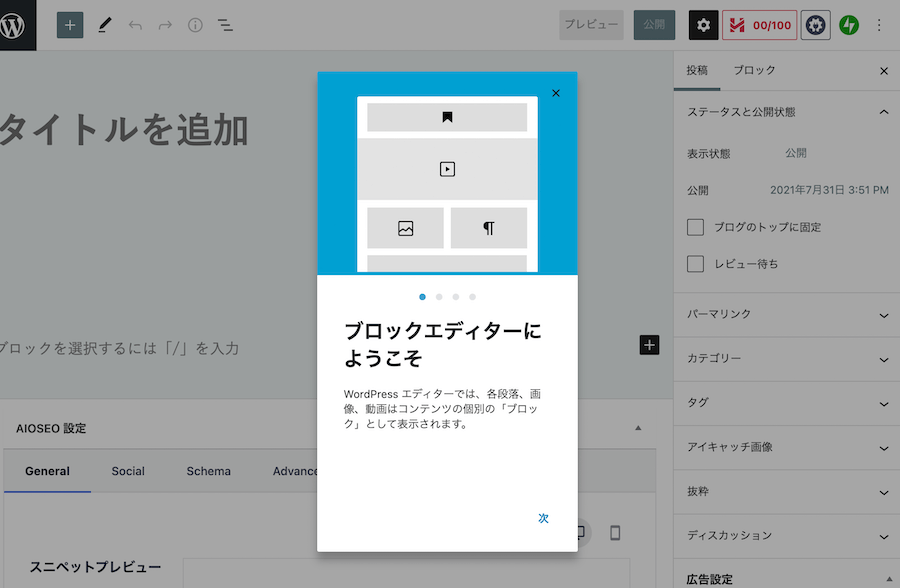
新規記事投稿しようとすると、無事にブロックエディタ仕様になっていました。

ブロックエディタで書いてみる(この記事)
Gutenbergの出始めは苦手だった、この直感的な操作。
見出しやリンクはもちろんのこと、文字装飾ですらタグを使わないと納得できないっ!って感じだったのに、慣れるとすごく簡単、すごく気持ちいい。
画像や見出し、リンクやテーブルなど全てがブロックになっているんですが、このテキスト部分までもが一つ一つの段落ブロックとして存在しています。
そのため、長文を書いていてその段落内で改行したい時はShiftキー+Enterキーでできるし、段落自体を変えたい(行間をあけたい)時はEnterキーのみで改行OKとなっています。
今まで、改行でもタグ打ちしていたのが考えられないほど直感的で楽しく記事を書けるブロックエディタ、すごいです。
過去記事をブロックエディターで修正
新規記事は投稿できたので、ついでにクラシックエディタで投稿していた過去記事をブロックエディタで修正してみたいと思います。
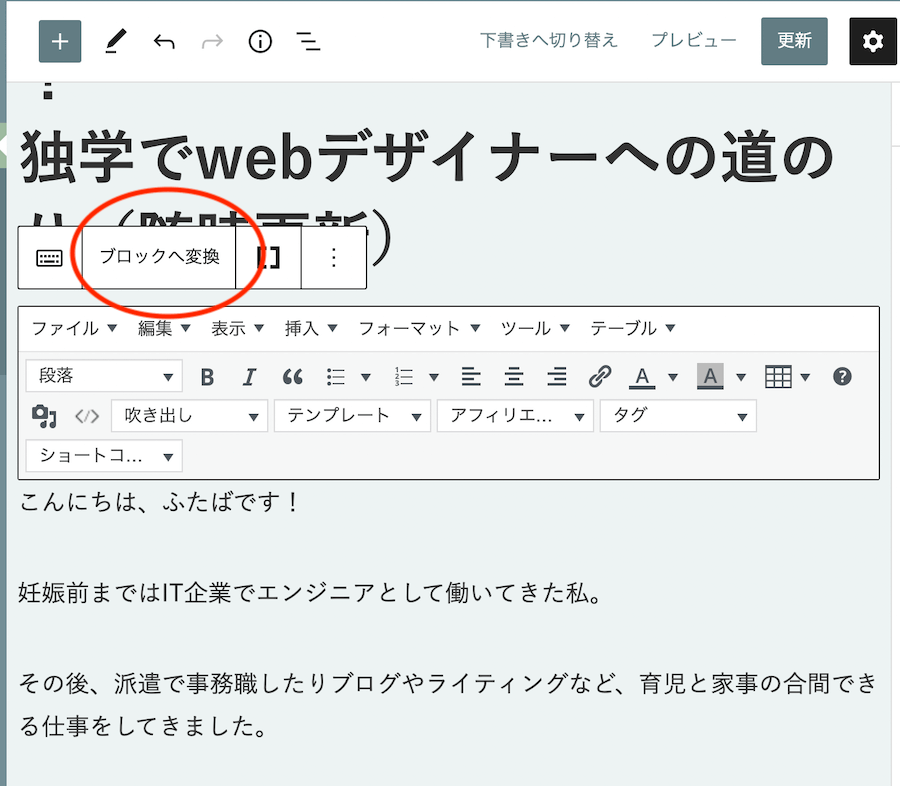
適当な記事を選び、編集画面開いたらすでにブロックエディタ風になっています。
でもスタイルとしてはブロックではなくクラシックになっているので、ここで「ブロックへ変換」をクリック。

私はほぼ文章を書くだけでいろんな機能をうまく使いこなせてませんが、今後いろいろ使ってみてWordPressマスターになりたい。





コメント