WordPressのブロックエディタは、テーブルや画像などをすぐに記事に挿入できるから本当便利です!
もちろん右寄せ、左寄せ、中央寄せなどの配置も指定できるんだけど、それだけでは実装できないことも。
そういう場合はCSSを追加します。
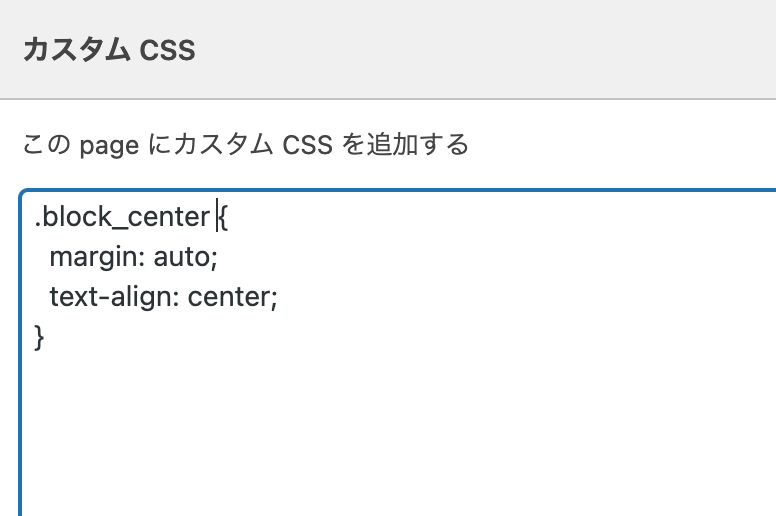
WP Add Custom CSSというプラグインを入れるとページごとのCSS追加が可能に。
ところが私、その追加した内容が反映されず困り果てることになったのです…
調べまくって色々と試した結果、無事に解決したのでここにその対処法を記録します。
カスタムCSSを指定するまでの流れ
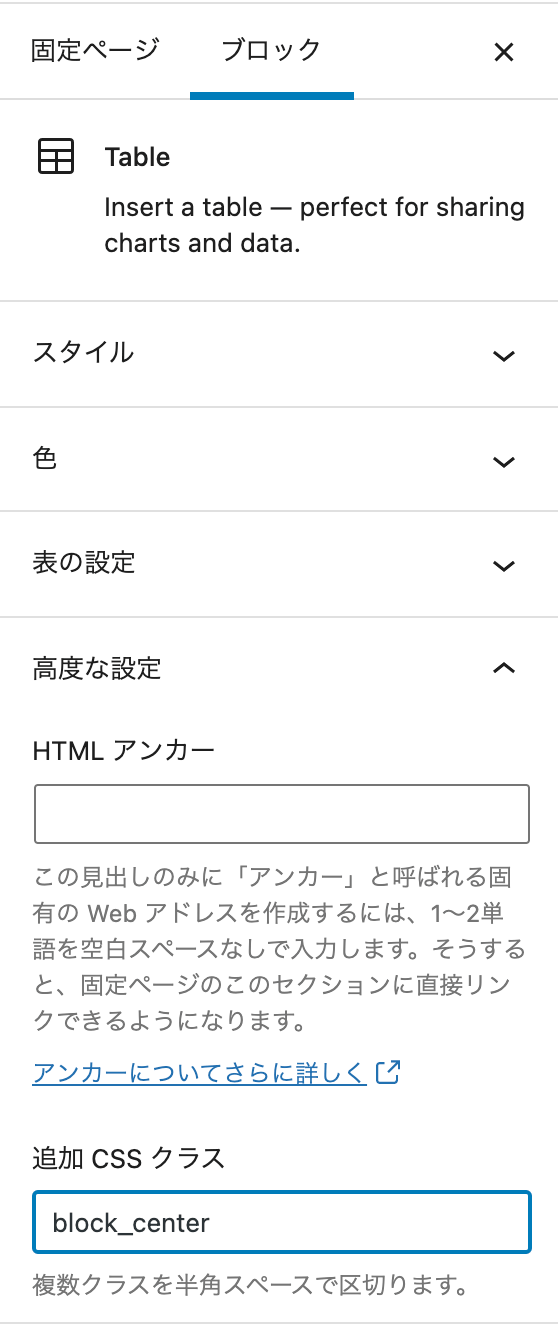
まずCSSは、ブロックの設定からクラスをあてることができます。

高度な設定>「追加CSSクラス」に任意のCSSクラス名を入れます。
ちなみに複数クラスを指定するときは半角スペースで区切りますよ!

普通にコード書く時みたいに「,(カンマ)」で区切ると反映されないので注意です。
カスタムCSSが反映されない場合の対処法
1.半角スペースで区切ってる?
上記と重複しますが、高度な設定>追加CSSクラス で複数指定する場合は半角スペースで区切っているか?をチェック。
2.CSSセレクタは正しい?
クラス名を追加するので、id(#)じゃなくてclass(.)ですよ。クラス名の最初にドット(.)も忘れていませんか?
3.ブラウザのキャッシュをクリアしてみる
キャッシュに残っていて、修正内容が反映されないこともあります。
MacならShiftキー+Cmdキー+RキーでOK!
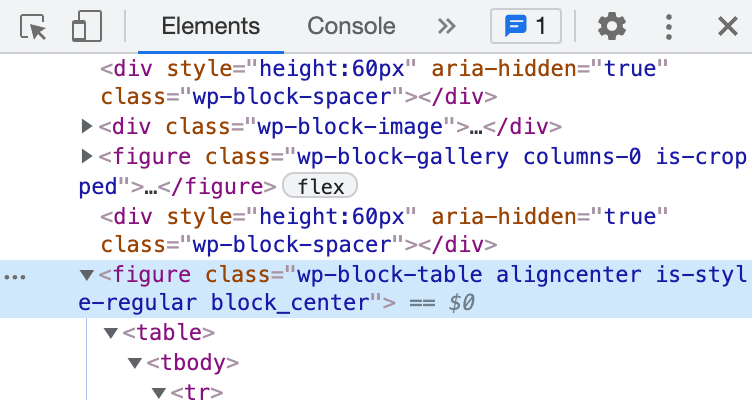
4.プレビューのコードにCSSはちゃんと適用されている?
プレビュー画面から検証ツールを開き、クラス名が追加されているかを確認します。

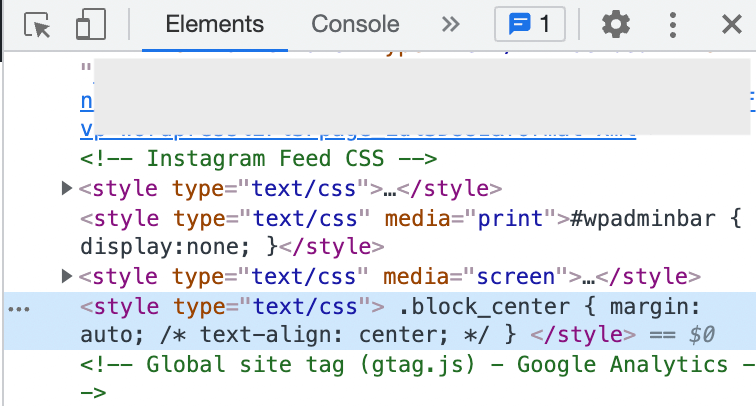
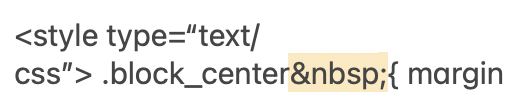
CSS名は適用されているのに、その内容が適用されてない時はheadタグ内のstyle属性をチェックです。

カスタムCSSの内容が直接定義されているのでコードを確認してみてください!
ちなみに私の場合、なぜかここに「 」タグが入っているのが原因だったようです。

セレクタ名の後に改行なんてしていないのにどうして?と思いつつも、カッコ前の半角スペースを無くしてみたらうまくいきました。
解決後、問題を再現しようとしたけどうまくいかなかったので原因不明なんですが、対処法の一つとしてここに記載しておきます。




コメント